WordPressテーマ「Lightning」がアップデートされたのに従い、バージョン7.0のメジャーアップデートではBootstrap4の対応がされているようです。
そのため、何も意識せずにアップデートしたところ、BootStrap3でCSSを書いてたものが反映されず、デザインが崩れてしまいました。
アップデート直後であわあわしつつ、バックアップから戻そうかとかも考えてしまってたので、同じことに出くわしてあわあわしている方向けの記事です。
Lightningのアップデート記事にちゃんと書いてある
公式のアナウンスでしっかり書かれていました。いやー全然見てませんでした。
【重要】Lightning 7.0 / Lightning Pro 2.0 での仕様について
細かい違いはおいておいて、最も大事なのはBootstrap4の対応ということです。Bootstrapが何か分からない方はググってみてください。
デザインスキン毎に対応Bootstrapバージョンが違います
テーマ全体がいきなりBootstrap4に変わってしまうと既存のサイトが軒並み表示が崩れる事が予想されるため、Bootstrapのバージョンはデザインスキン毎に異なります。
外観 > カスタマイズ > Lightningデザイン設定 より、デザインスキンを「Origin II」に変更して保存すると、ベースのBootstrapが4になります。
https://lightning.nagoya/ja/archives/lightning-7-0-lightning-pro-2-0-preinformation より
これで一件落着です。というわけで、デザインが崩れたという方はまずは上の設定でBootstrap4でなく、Origin(Bootstrap3)に戻してみてはどうでしょうか。アップデートすると、自動的にOriginIIのBootstrap4になるっぽいです。
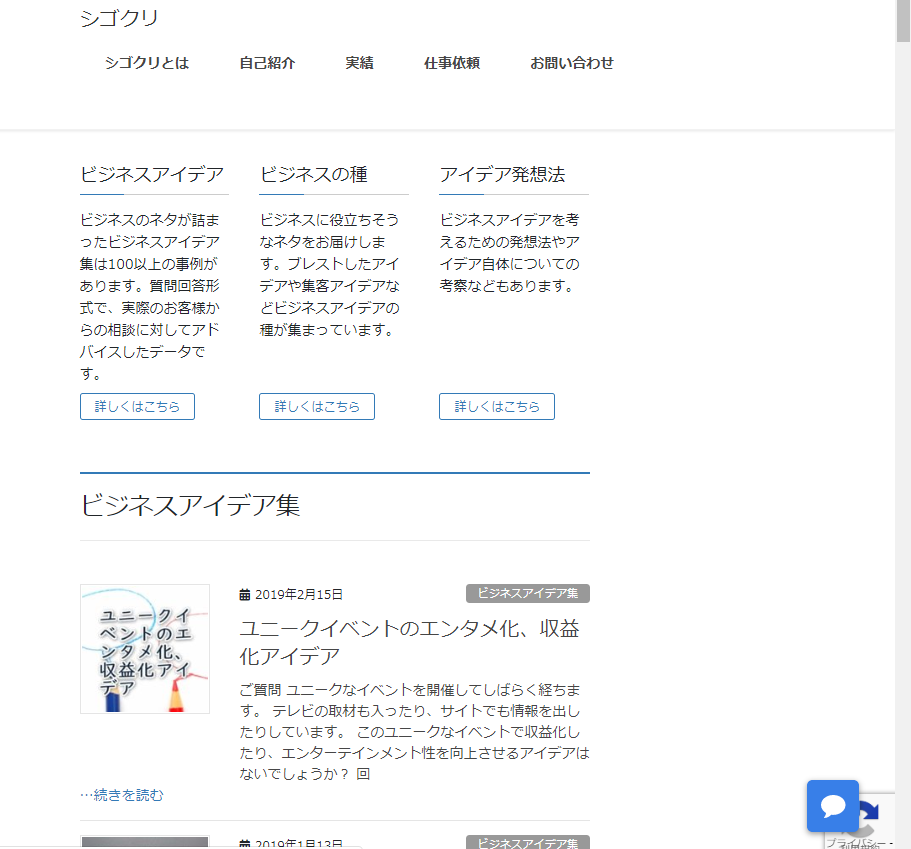
アップデートしてBootstrap4の見た目
どんな感じに崩れるかというと、

見た目はそこまで気にしないという運用スタイルですが、さすがにサイドバーに出てこないのはちょっとというところです。
消えたわけでなくデザイン的に下部に落っこちた感じですね。スクロールしまくれば見えますが、さすがにそれは。
あと細かい部分ですが、見出しのHタグなどが色が抜けちゃってますね。ヘッダータイトルもなんか違ってます。
修正方法
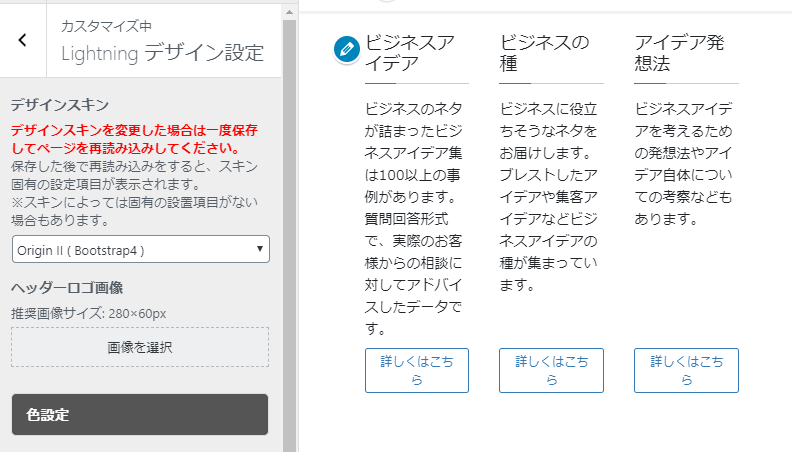
公式に書かれた通りですが、外観→カスタマイズ→Lightningデザイン設定というメニューから以下の設定画面にいきます。

Bootstrap3にしたいので戻します。
すると、

見慣れた画面に戻りました。
とはいえ、カテゴリボタンが背景青だった気がするのでまあそこらへんは気になったら直しますかね。ひとまずサイドバーは戻ったということでメモでした。