実績検索というページを作ってわりと満足しているのですが、その時の作成メモです。いじればもっとやれるのですが、それもまた機会があればということです。
Search and Filter Proの概要
Search & Filter ProはWordpressプラグインです。無料版もあるのですがいじってみたところで、ショートコードがもっさくなるだけでまあPro版を買ったほうがいいでしょう。似て非なるものです。
そもそもUIとして検索項目をいじれるだけでも価値があるって感じですね。単一サイトということで執筆時点で20ドルですが、日本円で2,127円でした。2000円ちょっとで買えるというのは人によりですが、僕は安いと感じました。
開発者ライセンスは75ドルですが、これは開発者向けでサイト数に制限はないということで、便利ですね。サイトカスタマイズして提供するなら個別でお客さんに買ってもらえば良さそうです。
シングルでも開発者ライセンスでも、1年のサポートがあるのですがまあ使わなさそうです。サポートフォーラムは見ても面白そうです。あと、アクティブライセンスでなくてもつまり1年以降でもプラグイン自体は使えるようです。なんですが、アップグレードしないのでまあそこはどう捉えるかですよね。
実績検索ページでの作成メモ
ざっと箇条書きレベルになりますが。
GeneralのAuto submit form?の動き

- GeneralのAuto submit form?は、条件を選ぶと自動的にフィルタして表示してくれる。また、Enable Auto Countは条件が変わると自動的に数をカウントしてくれる。
- 操作感としては、Auto submit formするなら、Enable Auto CountもON。
- 検索ボタン=Submit Buttonで検索動作したい時は、Auto submit formもEnable Auto CountはOFFという印象
- 作りたいイメージやデザインによってどうするかを考える必要がある。
CSSのカスタマイズ
- 基本的にs&fが作るformのIDとか、要素のクラスとかに当てていけば問題なさそう
- flexプロパティで調整すれば無難か
参考までにデモページは以下のようなCSSを入れています。
/* search&filter */
/* 実績検索用 */
#search-filter-form-19 > ul{
display: flex;
flex-wrap: wrap;
justify-content: space-around;
padding-left: 20px;
}
li.sf-field-post-meta-s_pg_gengo > ul ,
li.sf-field-post-meta-s_cost > ul {
padding-left: 20px;
}
#search-filter-form-19 > ul > li {
flex-basis: 50%;
flex-grow: 2;
}
.works-count {
text-align: center;
background-color: #2CA9E1;
color: white;
}ACFの項目でもあるS&Fの項目名クラスで当てちゃってますが、まあそこまで変更しないだろうというのと、Cocoonでなくてもなるべく実績検索ページ用で絞り込んで当てていく感じです。flexでやるとまあそこまでいじらなくてもいけるのではないでしょうか。
上で意識したのは、チェックボックス項目がやや左パディングがあるので小さくして隙間を狭めたくらいでしょうか。
ACFとの連携

- PostMeta項目で連携すれば、カスタムフィールド検索ができる
- 留意点はこれらのカスタムフィールド項目=PostMeta項目は、Searchフィールドで検索ボックスで文字列検索対象とならない点。そもそも検索の動きから、それらを対象としたフリーワード検索は負荷がかかりすぎるためおすすめしない。またこれらを対象とするプラグインやクエリなども強引に改造可能のようだがそこまでやりたいことがあるかは要検討。
- PostMetaのMeta Keyは、ACFのフィールド名で問題ないが、アンダーバーが付いているものと間違えやすいので選択時はよく見ること
Searchの動き
- Auto submit formをONにして、検索ボックスを入れると、テキストを入れたタイミングで動く。この動きはフィルタといっていいが、この動きが気持ち悪い場合は、Submit Buttonを用意してキーワード検索用として使うなどがあるが、この場合はAuto submit formをOFFにするため、排反的な印象を受ける。
- つまり、Auto submit formをONなら、フィルタ的で、キーワード検索は補足でありメインではないという設計。Auto submit formがOFFなら、Enable Auto CountもOFFのほうがいいかもで、さらにSubmit Buttonがある形で、これは未ヒット体験を誘発しやすい。
- 設計次第だが、件数が少なければ意図的にフリーワード検索は不要で、確実にフィルタしていくAuto submit formでいいと感じた。
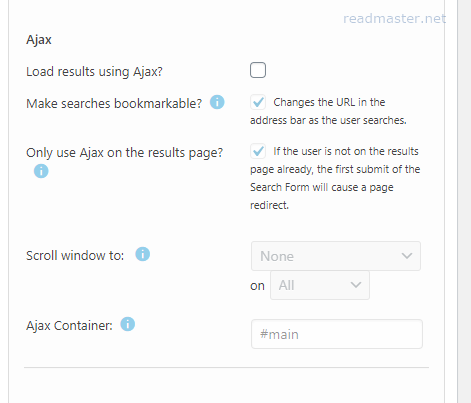
Display ResultsのAjax

- 基本、使わない。使っても動くが、確認したのはAjaxをONにすると、背景画像が一瞬見えてしまい、動きとして正しいか不明感あり。また以前ONにすると動かないということがあったが、おそらくjQueryが競合していたりする(Wordpress側内蔵と)のかもしれない。
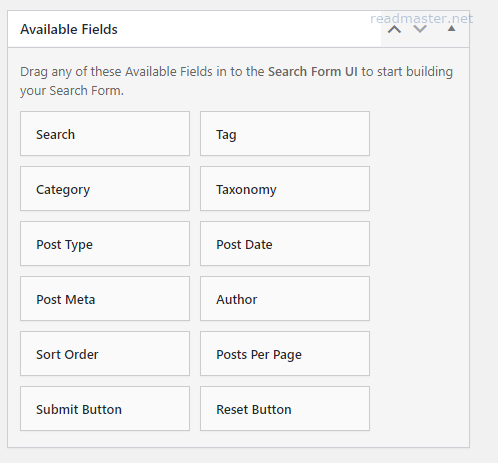
項目フィールド

- Sort Optionのデフォルトソートは仕様では見えてしまうため、CSSで消す必要がありそう。使わないので未検証。
- Post Dateはおそらく投稿記事の更新日な気がする。投稿日付ではない。
- Post Per Pageは、表示数。最小から最大までステップ数も選べる。表示したいコンテンツが多いならいいかも。ただページネーションはないような気がする
- 各項目のHide Empty?をチェックすれば、0件などヒットしない項目は隠せるのは良い
改造メモ
WordPress側の件数表示メモ。これはS&Fではないので、Wordpressの話だけど、こういう実装はよくありそう。
<div class="works-count">
<?php echo $wp_query->found_posts; ?>件の実績を表示中
</div> .works-count {
text-align: center;
background-color: #f4f5f7;
}みたいにやると、上のでもページのように実績件数が出るので気に入っていると。今回であれば、pageテンプレートとして、実績用のpage-works.phpを用意しておりそこにコードを書いている。
解説サイトもあるのでいける
解説サイトも色々あるので参考になりそうです。ありがたいことですね。Pro版を使っているかどうかで大分変わるのでそこはお間違いなく。
基本英語なので英語アレルギーがあるとかだときついかもです。また当然ながらローカル環境でいじりまくって公開するほうが安心ですね。
課題感としては、動きが良くわからないみたいな項目を放置すると危険なので、よく調べて納得していじっていくことでしょうか。動きを変えたり、色々やれるとなると要望も増えてくるのでそのあたりのコントロール(欲張りすぎない、なるべくシンプルにする)が大事かもしれないですね。

