WordPressがバージョン5からグーテンベルグという新スタイルになっています。というのは使っている人なら既知なのですが、このグーテンベルグはブロック式という入力方法で慣れないと嫌がられる感じですね。Gutenberg(グーテンベルク)はどれくらいWordPressユーザーに使われているかでも書かれていますが、まあこのグーテンベルグプラグイン?に対する評価が1が多いのなんの(笑)まあわからんというところで。
それはともかく、今この記事もですが普通にグーテンベルグっているわけです。ただ、見出しなどマウスでカチカチするの面倒だなと思っていて、調べてみるとなんとマークダウン的な記述が使えることを知りました。
今回はWordpressのグーテンベルグでのエディタ、入力画面を効率化したいという人向けのショートカットメモです。これらは覚えるというよりも、何度もやることをちゃんとマスターするのが一番良いですよね。
マークダウン形式で見出し入力などを速く打つ
グーテンベルグはマークダウン形式が使えます。このマークダウンとは聞き慣れないと抵抗がありますが、慣れてしまえばこっちのものです。
例えば、まず半角入力状態(日本語OFF)にしておいて、見出し2を入れるなら「#」(シャープ)2回入力して、その後に「半角スペース」で、見出し2になります。
見出し2の入れ方
僕の場合は、見出し2は必須ですが、見出し3も多く使うので正直だるかったのですが、これで「### 」とやれば、すぐ見出し3になるのでマウスクリック数が激減しました。まあ、「### 」も面倒といえば終わるんですが、これも短縮したいなら辞書登録とかですよね。まあそこはよしなに。
半角スペースを忘れて動かない!なんてことがないように。僕がそうでした(笑)
このマークダウンは実はというか、Wordpress専用でもなんでもなく、多く使われているんですね。マークダウンエディタなんてのもあるくらいです。僕も電子書籍で使ったのですが便利ですよね。
マークダウン書式一覧
自分メモも兼ねて以下に書いておきます。基本的にマークダウンそのものなんですけどね。
日本Markdownユーザー会を参考にしました。ありがとうございます。
見出し
一番使う見出しは、「#」(シャープ)と半角スペースです。見出し1がシャープ1個で、6個までいけそうです。
見出し2
見出し3
見出し4
見出し5
見出し6
## 見出し2
### 見出し3
#### 見出し4
##### 見出し5
###### 見出し6
見出し1がなぜか出ませんでした。これはまた別の問題なんでしょうが、なんでしょうね。
段落
段落は空行です。そもそもグーテンベルグを使っている人なら、段落を分けたい時自然に改行している気がします。
慣れって面白いですね。
段落は空行です。そもそもグーテンベルグを使っている人なら、段落を分けたい時自然に改行している気がします。
慣れって面白いですね。
箇条書き(リスト)
箇条書きは「半角ハイフン」+「半角スペース」で出来ます。
- コーヒー1
- コーヒー2
- コーヒー3
– コーヒー1
– コーヒー2
– コーヒー3
って感じですね。Wordpressだと、最初の箇条書き作ればあとは改行すれば自動ですね。二回改行すればクリアされます。これらも便利ですね。
番号リスト
番号付きのリストです。半角で「1.」と半角スペースで、番号リストブロックに自動的になります。便利ですね。ちなみに、半角スペースを途中でいれればさらにインデントされて便利ですね。
- 番号付き
- 2つ目
- 3つ目
1. 番号付き
2. 2つ目
3. 3つ目
引用
引用は「>」と「半角スペース」です。
引用は「>」と「半角スペース」です。
水平線
「—」のハイフン3つの後に改行でいけました。が、使うことあるかな?という感じです。
—
ソースコード
ソースコード自体を表示したい時、よくありますね。これは「`」バッククォートを3つと改行でいけます。
「`」を3回連続で入れて改行する。
バッククォートはShift+「アットマーク」で入力ですね。
<h3><span id="i-8">水平線</span></h3>これは地味に使いそうで助かりますね。忘れそうでもありますが。
試したが駄目だったもの
リンク
ハイパーリンクは、リンクしたいテキストを半角[]で囲んで、リンク先URLを()でくくる感じです。これはそこまで使わないかもですが、どうでしょうか。
シゴクリを開く
[シゴクリ](https://readmaster.net/ “aaa”)を開く
これはコピーペーストをするときれいに出るのですが、直打ちだと出ませんでした。なぜかは不明です。直打ち用でできないなら微妙ですし、あとこれテキスト打ち込んでそのままマウスで反転させてのほうが楽ですからスルーしておきます。
強調
強調は、 **で囲めばいけそうですが、確認できず。
強調はCtrl+Bでできるので、そっちを使っちゃってますね。
見出しを使い、あとはよしなに
見出しが一番効率化されそうです。
あとは、引用もいいですね。ソースコードもなにげに使えます。記事などの内容によるのですが、本ブログはコードも結構載せることがあるので。
箇条書きはそこまでないのですが手軽に使えるのはいいですね。
リンクや強調は使えないか、まあなくてもいいかなと。
参考になれば幸いです。
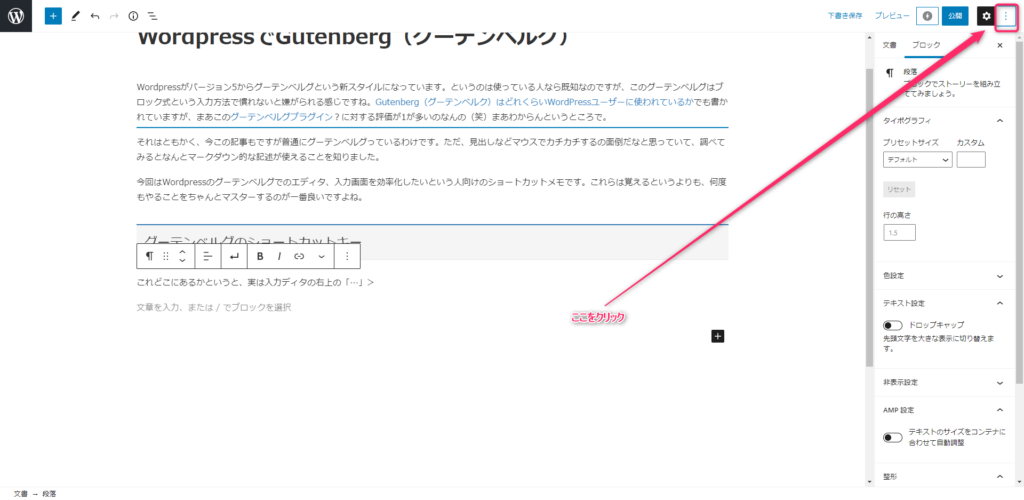
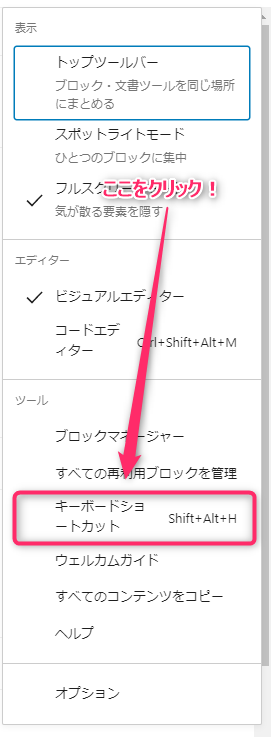
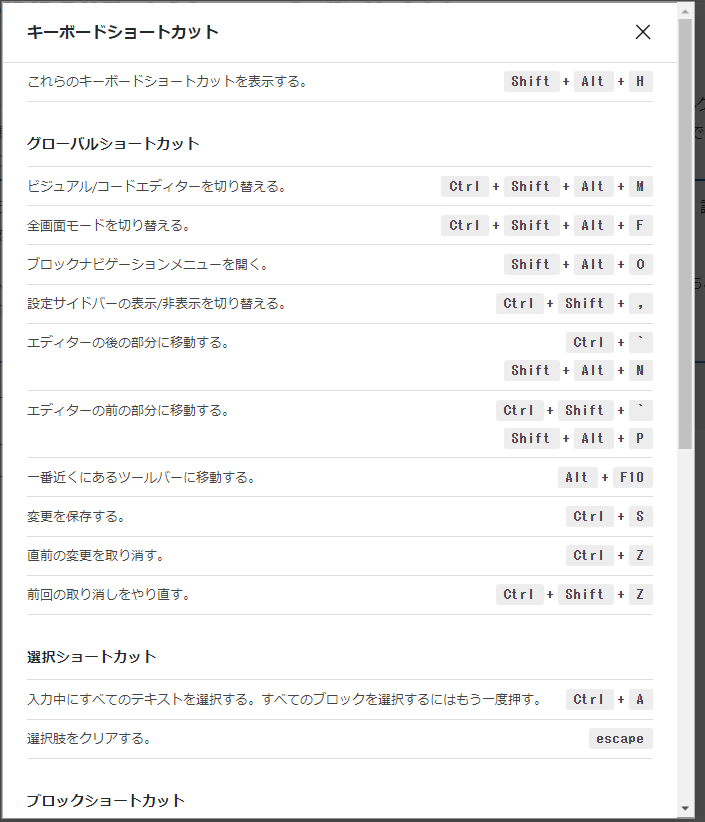
参考:グーテンベルグのショートカットキー画面
これどこにあるかというと、実は入力ディタの右上の「…」>キーボードショートカットから見えます。キーとしては、「Shift+Alt+H」です。



ただこれ便利なものもあるんですが、「見出し」とか挿入したいとかはないですよね・・・。確かに、ショートカットとマークダウンは別ですしね。