WordPress病ではないかというくらい触っているとどんどん発症しますね。意外にメモを書いてなかったので自分用に書いておきます。追加CSS等何か保存するという動きで駄目な時ですね。
今までにあったものを記録。
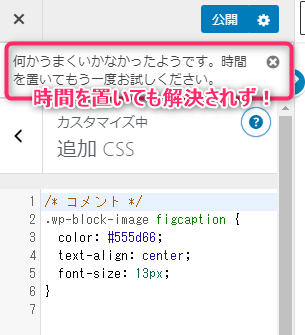
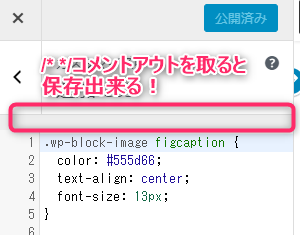
外観>カスタマイズ>追加CSS:CSSコードを追加するが保存できない
原因はコメントアウトコード。どうやら直接書き込みせいか出来ない。こういうのは超気づきづらいので大変ですね。コメントアウトとか親切につけちゃうということでの罠ですね。


この時さすがにイラっとしたので、先達の意見に従い、子テーマのstyle.cssを触るのに統一しようかなーとか思いました。結局利便性によってトラブルがあるリスクが高いのはどうなんだという感じですね。
WordPress覚書:追加CSSが更新できない場合 (2018-09-22)
コメントアウトが出来ないときもあるということらしいので出来るケースもあるかもしれません。そうなるともっと厄介ですね(笑)
VK All in one Expansion Unit CSSカスタマイズ画面で保存できない
これも上のケースと同様。コメントアウトコードがあると駄目。これ一回以前はまったので、二度目ですね。もう嫌(笑)

VK All in One Expansion Unitはプラグインですね。これも追加CSSと構造は一緒なのかと想定。
ただ問題なのは、エラー処理が異なるので上の追加CSSはなんだろう?で終わるんですが、こっちの場合は、

ので、ちょっとなあというところです。刺激が強い(笑)
Site GuardのWAFチューニングサポートを見直す
- 除外ルールがONになっているか(ONの背景時が灰色で、文字が白)これ意外に分かりづらい。
- 指定したルールがあるかどうか。シグネチャに指定しているか。
- ルールを適用を押したかどうか(押さないとどうかは不明なんですが、念の為)
- 不具合っぽいので上げたのはファイル名の半角スペースだとバグるっぽい。
ロリポップサーバ自体のWAF無効とかはなしで。ONでいきましょう。
基本運用は子テーマstyle.cssでいく
FTPとか手間ですがまあVisualStudioCodeとか使えば見やすいしなんかそっちでいいのかなと。結局慣れた方法になっちゃいますね。
これだと自由にコメントアウトも色々書けますしね。うんうん。