先の記事で遭遇した「ソースコード」ブロックの動きがおかしいという問題です。頑張って書いた記事が「本文以下非表示」(正確にはデータが自体がない)となり悲しいことになります。
原因は分からなさすぎて、ちょっと沼化しそうなので現状は放置プレイでいくか!としてたら、プラグインの入れ直しタイミングで原因が分かりました。
結論は、ソースコード表示のハイライト系プラグインとしてCrayon Syntax HighlighterとSyntaxHighlighter Evolvedがバッティングしていたっぽいところかなと。前者を停止、削除し、後者を有効化しました。正確には両方有効化されていたので、タイトルのような現象が起きていたといえそうです。
真っ先にプラグインを疑うのはやはり王道ですね。まだまだ修行が足りませんね。
ソースコードブロックをビジュアルエディタで入れると本文以下出力されない
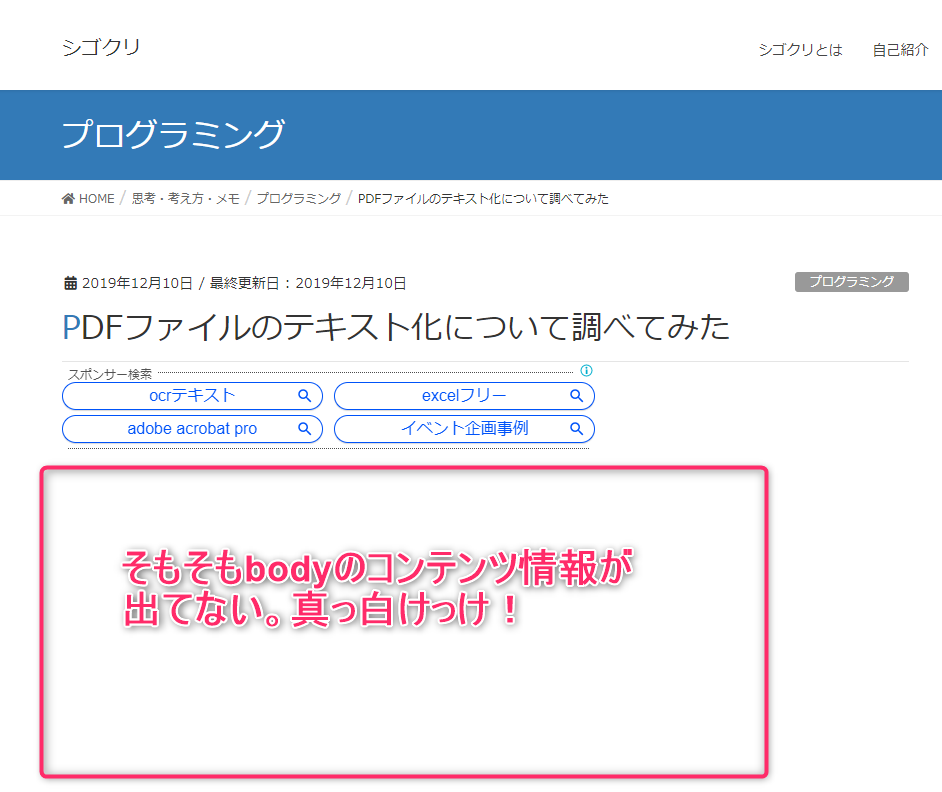
まずどういうことかというと、以下に示す画像のようなことが起こりました。

分かりやすいですね。ちなみに、先達のサイト等ではPHPバージョンやプラグインとの干渉があるということでしたが、プラグイン干渉も十分ありそうですが、今回に限っていえばあたりは付きました。
解決策:ダブったらどちらかにする
解決策としては、古い方の更新されてないCrayonを削除しまして、Evolvedにしました。
Crayon Syntax Highlighterを今まで一応使っていたのですが、4年前が最新更新となっていてまあ古いしセキュリティ的にもどうなのかと。実際に最新Wordpressには対応はしてないんですよね。
以下が、SyntaxHighlighter Evolvedの動きです。(実際はこれを試しに入れたら普通に動いたので原因が分かった次第ですm(_ _)m)

というわけで、色々調べた結果プラグインのダブリということになりそうです。Crayon Syntax Highlighterで書いてしまった箇所もありそうですが、まあいいかというところで、気になれば置換などしてみます(笑)
preタグ問題というよりは、プラグインの問題ということになります。ひとまずめでたしめでたし。
解決すればなんてことないんですが、結構インパクトがあるのでダメージを喰らいますね(笑)
おまけ:問題時の動きメモ
下記はメモなので、意味はないです。まあトラブル時の応急対応でしたということですね。
ビジュアルエディタの「ソースコード」ブロックの挙動を完璧に理解してないですが、基本的に、このブロックは、ソースコードに使うものでしょう。
入力すると、wp:codeのコメントタグと、実際の本タグとしてはpreタグとcodeタグが開始、閉じタグで入ります。
検証結果から、以下のようにすると、問題がありません。要するにpreタグは使わずということですね。こうすると行番号自体のレイアウトも出ない気がするので微妙なんですが。
自動的にこのソースコードブロックを使うとpreタグが入るので私の環境ではということですが「コードエディタ」に切り替えて、preタグを消すという面倒なことになっています。となると、もはやソースコードブロックは使えないよねということになります(笑)面倒ですね。
そしてなぜpreタグが駄目かが分からないということです。閉じタグもあるのでなんか影響しているんでしょうね、という程度です。
ちなみにソースコードブロックでないものに「syntaxhighlighter-code」みたいなものもありますが、これも挿入するとpreタグ動作で一緒でした。preタグと何かがバッティングしているということは明確にいえそうです。